després de un parell de caps de setmana aprenent el potencial del Grpahite i aprofitant que he descobert el Omnigraffle també m’he animat a fer uns dibuixets.
En aquest post recopilaré les comandes i configuracions aplicades per montar un lab en el macbook, on l’objectiu ha estat conèixer cadascun dels components que ens proporciona el Grpahite per a tal d’escalar-ho i també d’aconseguir una mica de alta disponibilitat.
Mostraré 3 escenaris i comentaré les configuracions, on anirà creixent la complexitat alhora que tindrem el montatge preparat per recollir/graficar més quantitat de dades de forma més segura, ja enfoncant-ho per entorns de producció.
Les eines que he fet servir han estat Vagrant+VirtualBox per a virtualizat i Ubuntu 13.04 LTS en cadascun dels nodes virtualitzats.
Evidentment, tot el que he practicat i après ha estat llegint les següents fonts:
– https://launchpad.net/graphite
– http://graphite.wikidot.com/installation
– http://bitprophet.org/blog/2013/03/07/graphite/
Comencem per el escenari més sencill, on montem una maquina virtual Ubuntu a sobre el virtual Box amb Vagrant, on us pasaré les comandes utilitzades per a la instalació base.
wget https://launchpad.net/graphite/0.9/0.9.10/+download/check-dependencies.py python check-dependencies.py apt-get update apt-get upgrade apt-get update apt-get -y install python-cairo python-django python-django-tagging python-memcache python-ldap python-zope python-twisted python-txamqp python check-dependencies.py apt-get -y install git vim wget https://launchpad.net/graphite/0.9/0.9.10/+download/whisper-0.9.10.tar.gz tar xvfz whisper-0.9.10.tar.gz cd whisper-0.9.10/ python setup.py install cd .. wget https://launchpad.net/graphite/0.9/0.9.10/+download/carbon-0.9.10.tar.gz tar xvfz carbon-0.9.10.tar.gz cd carbon-0.9.10/ python setup.py install cd .. wget https://launchpad.net/graphite/0.9/0.9.10/+download/graphite-web-0.9.10.tar.gz tar xvfz graphite-web-0.9.10.tar.gz cd graphite-web-0.9.10/ python setup.py install cd .. apt-get install libapache2-mod-wsgi cd /opt/graphite/conf cp carbon.conf.example carbon.conf vim carbon.conf cp storage-schemas.conf.example storage-schemas.conf vim storage-schemas.conf /opt/graphite/bin/carbon-cache.py start cp /opt/graphite/webapp/graphite/local_settings.py.example /opt/graphite/webapp/graphite/local_settings.py vim /opt/graphite/webapp/graphite/local_settings.py rm /etc/apache2/sites-enabled/000-default cd /opt/graphite cp ./examples/example-graphite-vhost.conf /etc/apache2/sites-enabled/ chown -R www-data webapp chgrp www-data storage chmod g+w storage su - www-data cd /opt/graphite PYTHONPATH=`pwd`/webapp:`pwd`/whisper python ./webapp/graphite/manage.py syncdb cp /opt/graphite/conf/graphite.wsgi.example /opt/graphite/conf/graphite.wsgi chgrp www-data /opt/graphite/storage/log/webapp chmod g+w /opt/graphite/storage/log/webapp /etc/init.d/apache2 restart
L’escenari que obtenir és el segment i detallem per sobre cadascuna de les peces:

– diamon.py: Python script que recull dades del sistema que volem graficar. Més info a aquí. Aquest dimoni enviará les dades en format plà al port 2003/tcp del carbon-cache.py amb el format: “NOM_DADE VALOR_DADA TIMESTAMP”. També ho pot enviar al port 2004/tcp si volem optimitzar l’enviament.
– carbon-cache.py: Python Script que recull les dades tcp o udp, va emmagatzemant les dades en RAM i va volcant les dades al filesystem. La granularitat i la retenció de dades són definides a aquí.
– Fitxer de dades WHISPER: En el sistema de fitxers tindrem un fitxer per a cada tipu de dada, amb extensió WSP
– Una webapp python serà la encarregada de partir dels fitxers WHISPER permetré graficar-los i obetnir els reports.
El carbon-cache.py és el component més important, per una banda, a ell li direm com guardarem les dades i per una altra també defineix com s’escala tota la solució, ja que si volem més capacitat haurem de posar més carbon-cache.py (1 per vCPU) i un carbon-relay.py per sobre que vagi distribuint l’entrada de dades.
TIP: En el cas de voler fer sharding de dades, ho hauriem de definir a aquí.
A l’hore de agregar dades, ho tenim en 3 formes diferents:
– Les guardem totes les dades granulades en els fitxers WSP i en la webapp graphite serà on les pintem agregades utilitzant funcions i el gran amic wilcard “*”.
– Fem un agregat de dades en el carbon-cache.py a l’hora de emmagatzemar-ho a disc en el fitxer WSP, per defecte, quant tenim varies dades per a un mateix “instant” de temps, carbon-cache utilitza la funció de mitjana amb les dades entrants i només guarda un resultat. Podem canviar la funció de agregació i jugant amb els patrons en el carbon-cache.py, això ho especifiquem en el fitxer storage-aggregations.conf.
– Per sobre del carbon-cache.py hi posem un altre python script carbon-aggregator.py on anirà agregant les dades rebudes del collectors i les enviarà al carbon-cache.
Ara ja estem en condicions d’entendre el seguent resum:

El segon escenari, duplicarem el numero de nodes i afegirem el carbon-relay.py en cadascun d’ells. En aquest hi definirem un factor de replicació de 2 i enviarem les dades el corresponent carbon-cache.py i al carbon-relay de l’altre node. Obtindrem el següent escenari:

En la següent captura teniu els dos webapps on veiem que grafiquen dades dels 2 collectors:

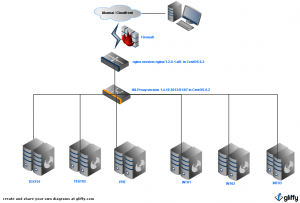
Finalment, l’ultime escenari que tenim es afegir un 3 node on únicament hi montarem un carbon-relay.py i serà ell qui rebi tot el trafic d’entrada i qui apliqui un factor de replicació 2, on passarà el trafic als carbon-relay.py que hi tenim en cada node. A més, duplicarem en cada node el numero de carbon-cache.py. En el fitxer relay-rules.conf definirem quines dades enviarem a cadascun del cabon-caches.py de cada node.
Per concluir, us paso el fitxer de Vagrant on teniu definides les 3 VMs per si algú el vol aprofitar.
❯ cat Vagrantfile
Vagrant::Config.run do |config|
config.vm.define :graphiterelay do |graphiterelay_config|
graphiterelay_config.vm.box = "graphiterelay"
graphiterelay_config.vm.box_url = "package.box"
graphiterelay_config.vm.forward_port 80,8000
graphiterelay_config.vm.forward_port 8888,8888
graphiterelay_config.vm.forward_port 443,44300
graphiterelay_config.vm.network :hostonly, "192.168.50.2", :netmask => "255.255.255.0"
end
config.vm.define :graphite do |graphite_config|
graphite_config.vm.box = "graphite"
graphite_config.vm.box_url = "/Users/mcortinas/Boxes/ubuntu-precise12042-x64-vbox43.box"
graphite_config.vm.forward_port 80,8001
graphite_config.vm.forward_port 443,44301
graphite_config.vm.forward_port 8888,18888
graphite_config.vm.network :hostonly, "192.168.50.4", :netmask => "255.255.255.0"
end
config.vm.define :graphite2 do |graphite2_config|
graphite2_config.vm.box = "graphite2"
graphite2_config.vm.box_url = "package.box"
graphite2_config.vm.forward_port 80,8002
graphite2_config.vm.forward_port 8888,28888
graphite2_config.vm.forward_port 443,44302
graphite2_config.vm.network :hostonly, "192.168.50.5", :netmask => "255.255.255.0"
end
end